 |
Bildbearbeitung für Webseiten
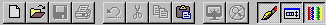
Die wichtigsten Bedienungselemente von PaintshopDie Werkzeugleiste von Paintshop

 | Erstellt ein neues Bild. Sie müssen Farbtiefe und Abmessungen eingeben. |
 |
Öffnet ein vorhandenes Bild. |
 |
Speichert ein Bild. |
 |
Druckt ein Bild. |
 |
Macht den letzten Vorgang rückgängig. |
 |
Kopiert einen ausgewählten Bereich in die Zwischenablage und entfernt
ihn gleichzeitig aus dem Bild. |
 |
Kopiert einen ausgewählten Bereich in die Zwischenablage und belässt
ihn im Bild. |
 |
Fügt ein Bild aus der Zwischenablage als neues Bild ein. |
 |
Zeigt die Grafik als Vorschau (Ganzer Bildschirm) an. |
 |
Bringt ein Bild auf 1:1-Darstellung zurück. |
 |
Blendet die Werkzeugpalette ein. |
 |
Blendet die Stil-Palette ein. |
 |
Blendet die Farbpalette ein. |
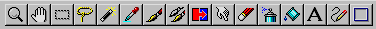
Die Werkzeugpalette von Paintshop

 |
Zoom-Tool: zum Ändern der Größenansicht Ihres Bildes
(Mit linker Maustaste in das Bild klicken: vergrößern;
mit rechter Maustaste in das Bild klicken: verkleinern). |
 |
Wenn ein Bild größer ist als der Bild-Fensterbereich, können
Sie doch alle Bildteile sichtbar werden lassen, indem Sie das Bild scrollen. |
 |
Wählen Sie einen rechteckigen Bildausschnitt, indem Sie einen
entsprechenden Bereich mit der Maus aufziehen. Um einen Bereich einer vorhandenen
Auswahl hinzuzufügen, drücken und halten Sie die Umschalt-Taste,
während Sie den Bereich auswählen. Um einen Bereich von einer
vorhandenen Auswahl zu entfernen, drücken und halten Sie die Strg-Taste,
während Sie den Bereich auswählen. Über die Stil-Palette
lassen sich auch quardratische, elliptische und kreisförmige Bereiche
definieren. Viele Werkzeuge werden nur innerhalb des selektierten Bereichs wirksam.
Deshalb gegebenenfalls die Selektion durch Klicken mit der rechten Maustaste
aufheben. |
 |
Sie wählen einen Freihand-Bildausschnitt, indem Sie eine Linie
um den Bereich zeichnen, den Sie auswählen möchten. Um einen
Bereich einer vorhandenen Auswahl zuzufügen, drücken und halten
Sie die Umschalt-Taste, während Sie den Bereich auswählen. Um
einen Bereich von einer vorhandenen Auswahl zu entfernen, drücken
und halten Sie die Strg-Taste, während Sie den Bereich auswählen. |
 |
Mit dem Zauberstab können Sie einen Bereich einer bestimmten Farbe,
eines Farbtons oder einer Helligkeit auswählen. Mit Hilfe der Stil-Palette
kann man RGB-Wert, Farbton, Helligkeit sowie die Toleranz und die Randschärfe
bestimmen. |
 |
Mit der Farbpipette wird eine Farbe aus der Grafik oder der
Farbpalette als Vordergrundfarbe (linke Maustaste) oder als Hintergrundfarbe
(rechte Maustaste) abgegriffen. |
 |
Den Standardpinselverwenden Sie, um zu malen oder freihändig zu
zeichnen. Die Stil-Palette beitet zahlreiche Optionen fü Pinselform und
-größe sowie Dichte und andere EInstellungen. |
 |
Sie können den Kopierpinsel benutzen, um Bildteile an eine andere
Stelle zu kopieren. Mit dieser Aktion können Sie innerhalb eines Bildes
oder zwischen zwei Bildern gleicher Farbtiefe kopieren. Um einen Startpunkt
für das Kopieren zu wählen, halten Sie die Shift-Taste gedrückt
und klicken SIe an eine Bildstelle. |
 |
Sie benutzen den Farbwechsler, um die jeweilige Vordergrundfarbe in
einem Bild durch die jeweilige Hintergrundfarbe auszutauschen und umgekehrt (linke
bzw. rechte Maustaste). Die Stil-Palette erlaubt umfangreiche Anpassungen des
Werkzeugs. EIn Doppelklick tauscht die Farbe im gesamten Bild aus. |
 |
Sie benutzen das Retusche-Tool, um fotografische Retuschier-Effekte
(z. B. Aufhellen, Verwischen) an einem Bild vorzunehmen. De Handhabung
ist wie beim Pinsel. |
 |
Das Radiergummi löscht eine Bildfarbe (Ersetzen durch Hintergrundfarbe
oder transparent machen). |
 |
Die Sprühdose simuliert das Malen nach der Airbrush-Technik oder
das Zeichnen mit einer Sprühdose. Sehr dünn eingestellt eignet sie
sich auch zur Retusche von Rändern und Übergängen. |
 |
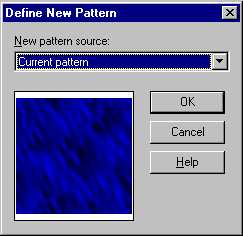
Mit dem Füll-Tool können Sie einen Bereich mit einer Farbe oder
einem Muster zu füllen. Die Begrenzung wird entweder durch eine Selektion oder
durch eine andere Farbe hergestellt. Neben Einzelfarben ist auch das Füllen
mit Mustern oder Farbverläufen (linear, Rechteck, Wellen, usw.) möglich. |
 |
Das Text-Tool benutzen Sie, um dem Bild einen Text zuzufügen. Sie können
verschiedenen Schriftarten und -größen wählen. Dazu klicken Sie
zuerst mit dem Texttool auf das Bild und geben dann Text und Optionen ein. Der Text
wird als Sektion im Bild plaziert und kann noch verschoben oder gedreht werden. |
 |
Mit dem Linien-Tool werden Linien gezeichnet. Die Linienbreite können
Sie in der Stil-Palette verändern. Neben dem "normalen" Linienziehen ist
auch das Zeichen von Polygonzügen und Glättung per Bezier-Funktion
möglich. |
 |
Mit dem Formen-Tool können Sie Rechtecke, Quadrate, Ellipsen oder
Kreise zeichnen - entweder nur den Rand oder als gefüllte Fläche. Die
Formen können Sie in der Stil-Palette verändern. |
Die Farbpalette von Paintshop
Klicken Sie - falls die Palette nicht schon angezeigt wird - auf den
 -Button in der Werkzeugleiste. Die Farbpalette wird eingeblendet.
-Button in der Werkzeugleiste. Die Farbpalette wird eingeblendet.

|
Mit der Pipette kann im oberen Feld direkt die Farbe ausgewählt werden. |
|
Durch Doppelklicken auf den Pfeil wir Vorder- und Hintergrund gewechselt. Doppelklick auf
das Farbfeld öffnet das Mischfarbenfenster (s. unten) |
|
Die RGB-Werte werden direkt angezeigt. Das Feld zeigt die gewählte Farbe - auch,
wenn Sie die Pipette über das Bild bewegen. |
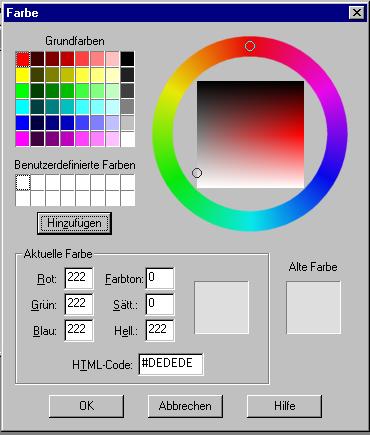
Durch Klick auf die Vorder- oder Hintergrundfarbe können Sie eine eigene Mischfarbe
erstellen.
 Sie können entweder eine Grundfarbe anklicken oder frei aus dem Farbfeld
wählen. Ebenso ist es möglich, eine Grundfarbe anzuklicken und deren
Sättigung mit dem vertikalen Balken ganz rechts zu ändern. Weiterhin
kann die Farbe auch direkt numerisch als RGB- oder HSB-Wertetripel eingegeben werden.
Eingene Mischfarben, die man häfiger benötigt, können in der
Palette der benutzerdefinierten Farben dauerhaft abgelegt werden.
Sie können entweder eine Grundfarbe anklicken oder frei aus dem Farbfeld
wählen. Ebenso ist es möglich, eine Grundfarbe anzuklicken und deren
Sättigung mit dem vertikalen Balken ganz rechts zu ändern. Weiterhin
kann die Farbe auch direkt numerisch als RGB- oder HSB-Wertetripel eingegeben werden.
Eingene Mischfarben, die man häfiger benötigt, können in der
Palette der benutzerdefinierten Farben dauerhaft abgelegt werden.
Grafiken selbst erstellen
Als erstes sollten Sie kleine Grafiken (Logos, Buttons) selbst malen, um mit der
Arbeitsweise von Paintshop vertraut zu werden. Natürlich können Sie auch
fertige Grafiken verändern (Copyright beachten!).
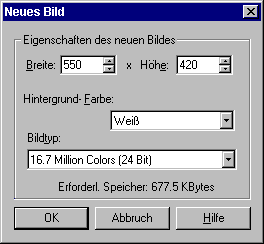
Um eine neue Bilddatei anzulegen wählen Sie [DATEI] / [NEU].
Geben Sie die gewünschte Bildbreite und -höhe in Pixeln ein.
Geben Sie die Farbtiefe ein (für alle Arbeiten beginnen Sie mit
16 Mill. Farben). Das Programm errechnet die Größe der
unkomprimierten Datei (im Bitmap-Format!).
 Die festgelegten Eigenschaften lassen sich bei Bedarf später ändern
(z.B. durch Zuschneiden oder Bereich erweitern). Zur Erstellung der Grafiken
bedienen Sie sich der Werkzeuge aus der Werkzeugpalette.
Die festgelegten Eigenschaften lassen sich bei Bedarf später ändern
(z.B. durch Zuschneiden oder Bereich erweitern). Zur Erstellung der Grafiken
bedienen Sie sich der Werkzeuge aus der Werkzeugpalette.
Zuschneiden der Grafik
Markieren Sie mit dem Selektions-Werkzeug  den gewünschten Grafikausschnitt und kopieren Sie mit
den gewünschten Grafikausschnitt und kopieren Sie mit
 oder [Strg]-[C] die Auswahl und erzeugen
Sie ein neues Bild mit der Auswahl indem Sie oder [Strg]-[C] die Auswahl und erzeugen
Sie ein neues Bild mit der Auswahl indem Sie  aklicken oder [Strg]-[V] drücken.
aklicken oder [Strg]-[V] drücken.
Bereich erweitern
Wählen Sie in der Menüleiste [BILD] / [ERWEITERE BEREICH]
und geben Sie die gewünschte Bildgröße ein. Als Ergebnis
erhalten Sie Ihre Grafik in unveränderter Größe eingefügt
in einen vergrößerten Bildbereich. Achten Sie auf die eingestellte
Hintergrundfarbe, denn mit dieser wird der neue Bereich gefüt. Erweitert man
das Bild nur um ein Pixel auf jeder Seite und wält eine kontrastierende
Hintergrundfarbe, erhät man einen Rahmen.
Bildgröße ändern
Wählen Sie in der Menüleiste [BILD] / [GRÖSSE ÄNDERN]
und geben Sie die gewünschte Bildgröße ein. Als Ergebnis
erhalten Sie Ihre Grafik vergrößert bzw. verkleinert auf die
eingestellte Bildgröße.
Speichern der Grafik
Grafiken nachbearbeiten mit Paintshop
Korrektur von Helligkeit und Kontrast
Wählen Sie im Menü zuerst [FARBEN] [JUSTIEREN] [GAMMAKORR.]
und korrigieren Sie die hellsten und dunkelsten Stellen damit. Nicht zu
stark korrigieren, da die anschließende Korrektur von Helligkeit und
Kontrast auch noch auswirkungen auf das Bild hat.
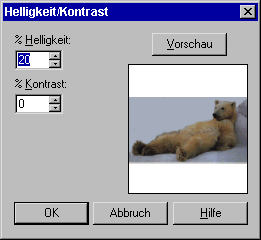
Wählen Sie dann im Menü [FARBEN] [JUSTIEREN] [HELLIGKEIT/KONTRAST]
und korrigieren Sie diese Werte nach Bedarf. Das Vorschaubild zeigt Ihnen den
Effekt an.

Beschneiden des Bildausschnitts
Wählen Sie dazu das Markierungswerkzeug  und ziehen Sie einen Rahmen (Rechteck, Kreis, Oval, ...) um den gewünschten
Bildausschnitt.
und ziehen Sie einen Rahmen (Rechteck, Kreis, Oval, ...) um den gewünschten
Bildausschnitt.
Mit  oder der Tastenkombination [Strg]-[C]
wird der Ausschnitt in die Zwischenablage kopiert. oder der Tastenkombination [Strg]-[C]
wird der Ausschnitt in die Zwischenablage kopiert.
Mit  oder der Tastenkombination [Strg]-[V]
wird der kopierte Ausschnitt als neues Bild (-Fenster) geöffnet und kann dann
nachbearbeitet werden. Mit der Tastenkombination [Strg]-[E] kann der Ausschnitt
in ein vorhandenes Bild eingefügt werden. oder der Tastenkombination [Strg]-[V]
wird der kopierte Ausschnitt als neues Bild (-Fenster) geöffnet und kann dann
nachbearbeitet werden. Mit der Tastenkombination [Strg]-[E] kann der Ausschnitt
in ein vorhandenes Bild eingefügt werden.
Verringern der Farbtiefe
Echtfarbenbilder (z. B. Photos) können Sie im JPG-Format direkt abspeichern,
denn wenn Sie bei solchen Bildern die Farbtiefe auf 256 Farben reduzieren und das
Ganze dann im GIF-Format speichern, ist die Datei meist größer als im
JPG-Format ohne Farbreduzierung. Auch bei Farbverläufen sollten Sie keine
Farbreduzierung anwenden, weil das Bild dann streifig wird.
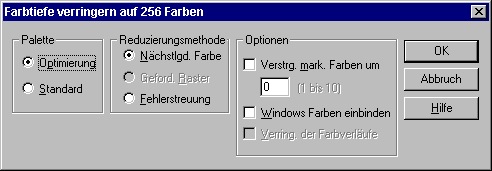
Farbgrafiken (Icons, Buttons, usw.) können Sie mit der Auswahl [FARBEN]
[FARBTIEFE VERRINGERN] auf 256 oder weniger Farben (128, 64, 32, 16, ...)
reduzieren. Das Menü bietet die Abstufung 256, 16 und 2. Mit [X-FARBEN]
können Sie beliebige Werte von 2 bis 256 wählen. Wählen Sie
"Optimierung"und "Nächstlgd." oder ggf. "Fehlerstreuung".

Konvertieren des Bildes
Bei Echtfarbenbildern und Grafiken mit Farbverläufen verwenden Sie das
JPG-Format.
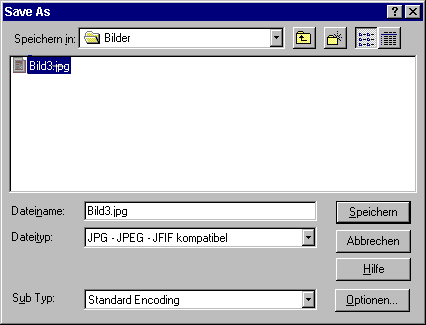
Wählen Sie [DATEI] [SICHERN ALS] und unter "Dateityp" das
Format "JPG-JPEG-JFIF-kompatibel":

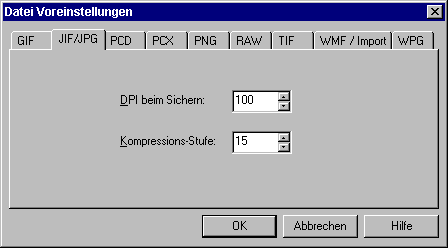
Wählen Sie [OPTIONEN] und dort die Registerkarte JIF/JPG. Als
"DPI-Zahl" stellen Sie 100 ein und als Kompressions-Stufe 15 (= Qualität 85).
Sie können bis 75 dpi und Kompressionsstufe 25 gehen, ab da nimmt die
Bildqualität rapide ab.

Bei Grafiken mit bis zu 256 Farben, bei Graustufenbildern und Halbtonbildern
(schwarz/weiß) verwenden Sie das GIF-Format.
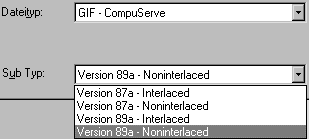
Wählen Sie [DATEI] [SICHERN ALS] und unter "Dateityp" das Format GIF. Es
gibt vier Untertypen:

Die Version 89a erlaubt transparente GIF-Bilder. "Interlaced" bedeutet, daß
das Bild zuerst unscharf und grob, dann immer schärfer aufgebaut wird. Der
Betrachter erkennt hier schon während des Bildaufbaus schemenhaft das Bild.
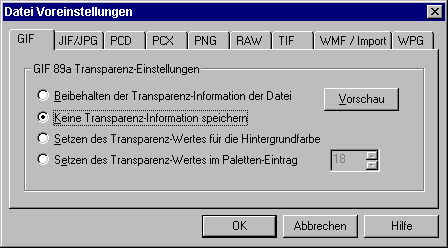
Transparente Grafiken erzeugen
Transparenz bedeutet, daß bestimmte Farben vor einem farbigen Hintergrund
durchscheinend erscheinen. Die dazu erforderlichen Einstellungen werden bis zur Version 5
beim Abspeichern vorgenommen (siehe Beispiel). Ab Version 6 findet man die Optionen
unter dem Menüpunkt [FARBE].
|
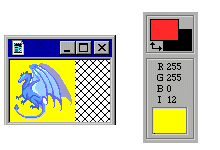
Ohne Transparenz |
 |
 |
|
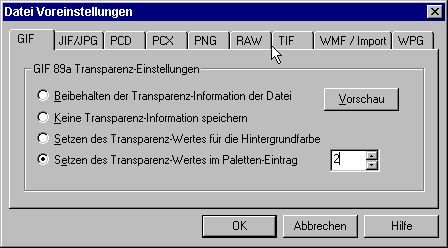
Mit Transparenz der Indexfarbe 12 (gelb) |
 |
 |
Beide Bilder sind gleich, die untere ist mit Transparenz abgespeichert. Die
Transparenz wurde auf die Indexfarbe 12 (gelb) gesetzt.
Bestimmen des Transparenzwertes

Mit der Pipette  auf die Farbe
gehen, die transparent gesetzt werden soll, und in der Farbpalette den
Transparenzwert ablesen (im Beispiel "I 12"). auf die Farbe
gehen, die transparent gesetzt werden soll, und in der Farbpalette den
Transparenzwert ablesen (im Beispiel "I 12").
In der Regel wird man die Hintergrundfarbe einer Grafik transparent
setzen, um die rechteckige Umrahmung der Grafik zu vermeiden. Kommt dabei
die Hintergrundfarbe auch in der Grafik vor, wird ein Teil der Grafik damit
ebenfalls transparent. Um diesen Effekt zu vermeiden, müssen Sie
entweder die Hintergrundfarbe der Grafik auf eine Farbe umfärben,
die nicht in der Grafik vorkommt, oder aber die Farbe in der Grafik geringfügig
abändern.
Wie man einen Button macht
 |
Zuerst ein neues Bild beginnen, z. B. 50 x 50 Pixel gross. Damit
der Button überall passt, sollte er auch mit wenig Farben auskommen,
weshalb nur 16 Farben verwendet werden. Um erhaben zu wirken, braucht
der Button einen Rand.
Es gilt die Regel: wenn der Rand links und oben hell
ist und rechts/unten dunkel, erscheint der Knopf erhaben. Umgekehrt ergibt
sich ein vertieftes "Fenster". Damit man den Effekt gut sieht, wurde diese
Seite leicht grau gefärbt. |
 |
Also malen wir den Rand. Ganz aussen Linien in Schwarz und Weiss. |
 |
Eine Pixelreihe nach innen nehmen wir dan Dunkelgrau neben dem Schwarz und
Hellgrau neben dem Weiss. |
 |
Nun ist der Knopf fertig. Man kann auch drei Abstufungen nehmen oder die
Kanten zwei Pixel breit machen. Natürlich geht es auch mit farbigen
Buttons, man muß lediglich die Farbtöne passend wälen. |
 |
Jetzt bekommt der Button noch eine Beschriftung oder ein Logo. Damit
die Schrift nicht so flach wirkt wurde sie zuerst in Dunkelrot auf den
Knopf gesetzt und dann leicht nach links oben versetzt in Hellrot. |
 |
Wenn man die Folge der Farbtoene nach innen umkehrt, erscheint der
Button als Fläche, die einen erhabenen Rahmen besitzt. Hier
wurde die helle Schrift auch weiter nach links oben versetzt und sie
erscheint so noch 'schwebender'.
|
 |
Statt einer Schrift kann natürlich auch ein
Sinnbild (Icon) erscheinen.
|
Im Detail sehen die rechten oberen Ecken der Buttons 'Klick' und 'Wow' so aus:
Nach diesem einfachen Strickmuster sind auch die Standard-Windows-Fenster
gemacht worden, z. B.:

Die 'Ja'-Taste hat zusätzlich einen schwarzen Rand bekommen und innen
eine strichlierte Linie.
Gedückt oder nicht?
Es gilt bei allen Systemen die Regel:
Das Licht kommt immer von links oben!
Wir sind einfach daran gewöhnt eine Figur als erhaben anzusehen, wenn
das Licht von links oben zu kommen scheint. Betrachten Sie die beiden folgenden
Buttons:
Der linke Button scheint erhaben zu sein, der rechte wirkt, als sei er gedrückt.
Dabei ist nur die Lage der Ränder an der Diagonale von rechts unten nach
links oben gespiegelt.
Wie man eine Schrift mit Schatten macht
 |
Zuerst wird der Text in schwarz oder einem anderen dunklen
Ton gesetzt. Dazu zuerst die Vordergrundfarbe wählen, dann Schriftfont
und -größe. Text eingeben und plazieren.
|
 |
Dann mit der "Blur"-Funktion die Schrift verwischen. Wenn
ein Aufruf der Blur-Funktion nicht reicht, muß man sie mehrmals anwenden.
|
 |
Nun die Schriftfarbe, z. B. rot, wählen und den Text
leicht nach oben und links versetzt auf den verwaschenen schwarzen Text
setzen.
|
 |
Wenn man will, kann man die Schrift dann noch mit der "Soften"-
Funktion leicht unscharf machen - so wie man es heutzutage oft auf Webseiten sieht.
|
Wie man ein Photo "ins Bild" setzt
Normale, rechteckige Fotos wirken mitunter etwas langweilig.
Wir wollen aus einem gewöhnlichen Foto etwas Besonderes machen.
Zuert wird das Bild eingescannt. Gegegebenenfalls muß noch eine
Korrektur von Gammawert, Helligkeit und Kontrast durchgeführt werden.

Nun aus dem Bild ein Oval ausschneiden und das als neues Bild speichern.
Die Maîangaben des Ovals (Startpunkt, Groesse) aufnotieren, denn die
werden noch gebraucht.

Nun müssen Sie ein neues Bild erzeugen, das etwas groesser als das
ursprüngliche Photo ist. Auf dem neuen Bild wird nun ein schwarzes Oval
mit den oben notierten Abmessungen erzeugen.

Alternativ kann man das ovale Foto nochmals als neues Bild speichern,
dieses Bild vergröîern (weiîer Rand), den Rand mit dem Zauberstab selektieren
(Toleranz 0), eine Maske ("aus Selektion") bilden, die Maske invertieren
und schon hat man ein passendes schwarzes Oval, das man dann als
neues Bild abspeichert.
Das schwarze Oval wird nun aufgehellt und dann die Ränder unscharf
gemacht. Das erreicht man durch mehrfaches Anwenden des "Blur"-Filters.

Nun geht es wieder mit dem Originalbild weiter. Das Foto wird nun grau
skaliert.

Wichtig! Damit die weitere Bearbeitung klappt, muß nun die
Farbtiefe wieder auf 24 Bit gesetzt werden.
Damit das Bild den Touch alter Fotos bekommt, wird nun die Farbe geändert,
indem der RGB-Wert modifiziert wird, z. B.: Rot + 15%, Grün + 2%
und Blau - 10%.

Nun den Rand mit Zauberstab selektieren (Toleranz 0) und die Selektion invertieren.
Nun ist das ovale Bild selektiert und kann ausgeschnitten werden. Jetzt nehmen wir
das graue Hintergrundoval und setzen das ausgeschnittene Photo leicht verschoben
auf das graue Feld. Fertig ist das "antike" Photo mit Schatteneffekt.

Farbverläufe
Für Hintergründe, Buttons, Banner, etc. braucht man oft einen Farbverlauf,
damit das Bild nicht zu langweilig wirkt. Für alle folgende Arbeiten
brauchen Sie nur das Füllwerkzeug  .
Diesmal wird jedoch nicht mit einer konstanten Farbe gefüllt, sondern die
Möglichkeit genutzt, Füllstile zu verweden. Begonnen wird mit einem neuen
Bild. Für das Beispiel wurde ein Format von 400 x 20 Pixeln verwendet. Soll
der Verlauf für einen Hintergrund verwendet werden, muî man das Kacheln des
Bildes in horizontaler Richtung vermeiden, indem die Bildbreite auf 2048 Pixel oder
mehr gesetzt wird. Der "interessante" Teil des Verlaufs liegt dabei aber meist in den
linken 400 bis 800 Pixeln. Für Buttons, Banner, etc. verwendet man gleich die
gewünschte Größe. .
Diesmal wird jedoch nicht mit einer konstanten Farbe gefüllt, sondern die
Möglichkeit genutzt, Füllstile zu verweden. Begonnen wird mit einem neuen
Bild. Für das Beispiel wurde ein Format von 400 x 20 Pixeln verwendet. Soll
der Verlauf für einen Hintergrund verwendet werden, muî man das Kacheln des
Bildes in horizontaler Richtung vermeiden, indem die Bildbreite auf 2048 Pixel oder
mehr gesetzt wird. Der "interessante" Teil des Verlaufs liegt dabei aber meist in den
linken 400 bis 800 Pixeln. Für Buttons, Banner, etc. verwendet man gleich die
gewünschte Größe.
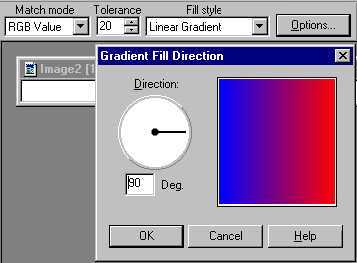
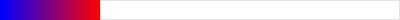
Als erstes wird ein einfacher horizontaler Verlauf erzeugt. Der Farbverlauf wird dabei
immer zwischen den eingestellten Farben für Vorder- und Hintergrund erzeugt. In den
folgenden Beispielen wurde blau für den Vordergrund
und rot für den Hintergrund verwendet. Es wird
im Kontextmenü für das Füllwerkzeug "linearer Gradient" gewählt
und als Richtung ein WInkel von 90 Grad eingestellt. Das Vorschaubild zeigt den
Verlauf.

Dann klickt man mit dem Füllwerkzeug in das neue Bild und schon ist man fertig.

Soll der Verlauf nicht gleichmäßig über das ganze Bild erfolgen,
sondern nur im linken Bereich, selektieren Sie zuerst den gewünschten Bereich,
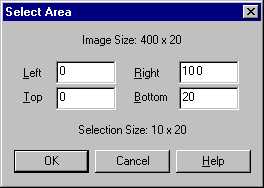
z. B. ein Feld von 100 Pixel Breite. Manchmal ist es einfacher, die Abmessungen direkt
einzugeben, als mit der Maus zu selektieren. Dazu klicken Sie zweimal (!) auf das
entsprechende Icon  . Es erscheint ein
Menü, wo Sie die Werte direkt eingeben können. . Es erscheint ein
Menü, wo Sie die Werte direkt eingeben können.

Das selektierte Feld wird nun gefüllt.

Nun kann man die Selektion aufheben und den freien Bereich mit der Hintergrundfarbe
ohne Verlauf füllen (rechte Maustaste).

Nebenbei: Sie können zum Füllen auch ein beliebiges Bild verwenden.
Dazu wählen Sie beim Füllwerkzeug "Muster" als Füllstil. Das
zum Füllen verwendete Bild wird geladen und dann beim neuen Bild über
die Optionen des Füllwerkzeugs das geladene Bild als Muster eingestellt.

Dann nur noch mit dem Füllwerkzeug ins neue Bild klicken - fertig. Als
Füllmuster eigen sich natürlich besonders irgendwelche Hintergrundtexturen,
dasich hier linke und rechte Seite des Musters nahtlos aneinanderfügen.

Ein letztes Füllbeispiel wechselt von blau auf rot und wieder zurück.
Dazu wird erst die linke Bildhälfte selektiert und gefüllt.

Danach die Selektion invertieren und die nun die rechte Seite in umgekehrter
Richtung füllen.

Sehr gut sehen auch diagonale Verläufe (45 Grad) aus. Oder Sie kombinieren
Füllmuster und Farbverlauf. Anschließend können Sie das Bild
mit Filtern und Verformungs-Funktionen noch weiterbearbeiten oder einen Rahmen
hinzufügen. Der Phantasie sind da keine Grenzen gesetzt.
Sitemap-Grafiken
Für Verzeichnisse (Sitemaps, "Verzierung" von Linklisten, etc.) kann man
sich eine Reihe von kleinen Icons basteln. Die folgende Gruppe von Bildern ist
durch Capture und Nachbearbeitung der entsprechenden Windows-Explorer-Anzeige
entstanden.
Wenn man diese Icons passend kombiniert und anordnet (mittels HTML-Tabelle,
siehe später) lassen sich daraus sehr flexible Verzeichnislisten herstellen:
 | Hauptüberschrift |
 | 1.1 Unterpunkt |
 | 1.2 Unterpunkt |
 | 1.3 Unterpunkt |
 | 1.3.1 Unterpunkt |
 | 1.3.2 Unterpunkt |
 | 1.3.3 Unterpunkt |
 | 1.3.4 Unterpunkt |
 | 1.4 Unterpunkt |
 | 1.5 Unterpunkt |
Tips für Bilder auf Webseiten
Bildausschnitt verkleinern
Wählen Sie durch Beschneiden des Bildes einen möglichst knappen
Bildausschnitt.
Bildauflösung herabsetzen
WEB-Bilder sind in erster Linie für die Betrachtung am Monitor
gedacht, deshalb reichen Auflösungen von 70 dpi bis 100 dpi. Diese
Auflösung sollten Sie schon beim Scannen wählen.
Farbtiefe beschränken
Sie müssen nicht immer mit einer Farbtiefe von 24 Bit, das entspricht
ca. 16 Millionen Farbnuancen, arbeiten. Prüfen Sie, ob nicht auch
eine Farbtiefe von 256 optimierten Farben eine ähnliche Bildqualität
ergibt. Noch stärker ist der Platzspareffekt, wenn Sie Bilder auf Graustufen
umrechnen lassen.
Verwenden von Vorschaubildchen
Lassen sich voluminöse Grafikdateien nicht vermeiden, so erzeugen Sie kleine
Vorschaubildchen (Thumbnails) und geben Sie die Dateigröße der
großen Grafikdatei an. So hat der Betrachter die Wahl, ob er die Datei
laden will oder nicht.
|
|
|

