 |
Bilder
 Eine Fehlermeldung? Eine Fehlermeldung?
Bilder und Grafiken können auf zwei Arten in HTML-Dokumente eingebunden werden, einmal über Hyperlinks, hier wird die Grafik erst bei Anwählen desLinks geladen und über ein Anzeigeprogramm dargestellt, oder als sogenanntes"inline image", hier befindet sich dir Grafik im Dokument zwischenden Textzeilen und wird direkt bei Laden des Dokumentes mitgeladen und angezeigt.Unterstützt werden derzeit die Formate GIF (.gif), JPeg (.jpg) und X Bitmap (.xbm). Über die Einbindung externer Programmeläßt sich die Darstellungsfähigkeit vieler Browser erweitern. Der beim Attribut ALT angegebene Text wird ausgegeben, wenn das Bild nicht
dargestellt werden soll oder kann. Gibt man 'ALT=""' an, entfällt der
Hinweis '[IMAGE]' beim Textbrowser Lynx.
Um den Speicherbedarf der Bilder zu reduzieren, kann man die passende Kompression
wählen:
- Bei Photos is JPEG mit einem passenden Kompressionsfaktor güstig.
- Bei flächigen Bildern eignet sich das GIF-Format besser.
- Wenn das Bild trotzdem zu groß ist, ein kleines Bild als Link anbringen.
Der Befehl zum Einbinden von Bildern lautet
<IMG SRC="images/Bild-URL" ALIGN="Textansatz" ALT="Alternativdarstellung"
WIDTH="www" HEIGHT="hhh" BORDER="Randbreite"
VSPACE="vvv" HSPACE="hhh">
- Bild-URL: Dies ist ein URL auf die Grafik, im einfachsten Fall ist es
eine lokale Datei, es kann aber auch ein Link auf eine Grafik auf einem weit
entfernten Rechner sein.
- Textansatz: Dieser Wert gibt an, wo die dem <IMG> nachfolgenden
Textzeilen beginnen sollen, an der Oberkante, in der Mitte oder der Unterkante
des Bildes. Mögliche Werte sind LEFT, RIGHT, TOP,
MIDDLE oder BOTTOM. Diese
Angabe ist optional, der voreingestellte Wert ist BOTTOM.
- Alternativdarstellung: Gibt an, was bei nicht-grafikfähigen Browsern
oder bei abgeschalteter Bilddarstellung an Stelle der Grafik gezeigt werden
soll.Bei neueren Browserversionen wird der Text auch gezeigt, wenn man den Mauszeiger
über die Grafik bewegt. Hier sollte in wenigen Worten erklärt werden,
was das Bild darstellt.
Auch diese Angabe ist optional, voreingestellt ist das Wort IMAGE.
Will man keine Angabe, schreibt man ALT="".
- Mit WIDTH und HEIGHT kann optional die Bildgröße in Pixeln angegeben
werden. Das erleichtert dem Browser die Berechnung der Seitenaufteilung, da er die
Bildgröße schon vor dem Laden des Bildes kennt. Die meisten Browser
können auch das Bild entsprechend der Angaben vergrößern oder
verkleinern. Unten einmal normal, einmal verkleinert (und fast unlesbar):
- Die Parameter VSPACE und HSPACE geben an, wieviele Pixel Abstand zwischen
Bild und umgebenden Text vertikal und horizontal frei bleiben sollen.
- Der Parameter BORDER gibt schließlich an, wie breit der farbige Rand
sein soll, wenn das Bild als Link dient. Will man keinen Rand, gibt man 0 an.
Hier zweimal das gleiche Bild, einmal Originalgröße und einmal auf
150 x 70 Pixel skaliert:


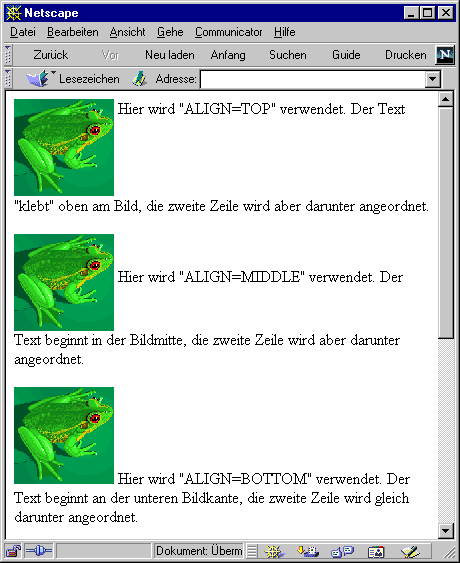
Der Textansatz bedarf einer weiteren Erläuterung, denn die Parameterwerte
LEFT und RIGHT unterscheiden sich in der Darstellung erheblich von TOP,
MIDDLE und BOTTOM. Bei diesen drei Werten wird jeweils nur eine Textzeile neben
dem Bild angeordnet und aller weiterer Text kommt unter das Bild. Im Browser-Fenster
sieht das dann so aus:

Beim Textansatz RIGHT und LEFT läuft dagegen der Text um das Bild herum,
bei LEFT ist das Bild auf der linken Seite und der Text rechts, bei RIGHT
umgekehrt. Man kann dies verwenden, um die Anordnung von Text und Bildern etwas
aufzulockern. Man muß dabei das Bild auch nicht, wie im folgenden Beispiel, an
den Textanfang setzen, sondern kann es auch mitten in den Text plazieren.

Wenn der Text zu knapp am Bild vorbei läuft, kann mit den Parametern VSPACE
und HSPACE mehr "Luft" um das Bild geschaffen werden.

Man kann die verkleinerten Bilder auch zu Hyperlinks machen und beim Anklicken
dieses Vorschaubildes ('Thumbnail') dann das Bild in voller Größe zeigen.
In der Regel wird man zum kleinen Bild noch die Größe des Originals
dazuschreiben (z. B. 'Original 1024 x 512 Pixel, 245 KByte').
Grafiken können also auch innerhalb von Links verwendet werden, so daß ein
Anwählen der Grafik zu einem neuen Dokument führt. Dies wird
folgendermaßen realisiert:
<A HREF="anderes_Dokument.html"><IMG SRC="boom.gif"> Click Me!</A>
Hier sind sowohl das Wort "Click!" als auch die Grafik sensitiv. Die
Grafil erhät in diesem Fall eine farbige Umrandung in der Farbe, die auch
für den Linktext verwendet wird (links unten). Will man dies nicht, fügt
man dem IMG-Tag die Option BORDER=0 hinzu (rechts unten).
Ein Beispiel:
 Click Me! Click Me!
 Click Me! Click Me!
Man sollte mit eingebundenen Grafiken sorgfältig umgehen. Insbesondere bei
sehr langsamen Übertragungsleitungen sind lange Ladezeiten für Bilder
ein Ärgernis. Viele Browser geben dem Benutzer auch die Möglichkeit,
das automatische Laden von eingebundenen Grafiken auszuschalten und diese erst
auf Wunsch anzuzeigen. Mehr zu Grafiken später.
Aufzählungen
Man kann eine Aufzählung statt mit <UL> auch mit Bildern als
Aufzählungpunkte anlegen.
 Rot ist die Liebe ... Rot ist die Liebe ...
 Grün ist die Hoffnung ... Grün ist die Hoffnung ...
 Blau hab' ich vergessen .... Blau hab' ich vergessen ....
 |
Bildbeschreibung
Will man wirklich mehr Text neben einem Bild stehen haben und diesen Text auch
genau plazieren, dann kann man zu einem kleinen Trick greifen. Man bastelt eine
Tabelle, die nur eine Zeile und zwei Spalten besitzt. Das Bild kommt in die eine
Spalte, der Text in die andere.
|
Der Trick mit dem blinden GIF
 Um Satzgestaltung zu erreichen, z. B. den Einzug bei der ersten Zeile, positioniert man ein
transparentes GIF-Bild der Größe 1 x 1 Pixeln vor den Text und gibt ihm mit
WIDTH und HEIGHT die entsprechende Größe. Auch, um die Abstände zwischen
Absätzen zu steuern, kann man das blinde GIF verwenden: Um Satzgestaltung zu erreichen, z. B. den Einzug bei der ersten Zeile, positioniert man ein
transparentes GIF-Bild der Größe 1 x 1 Pixeln vor den Text und gibt ihm mit
WIDTH und HEIGHT die entsprechende Größe. Auch, um die Abstände zwischen
Absätzen zu steuern, kann man das blinde GIF verwenden:
 Bilder kann man auch als Links verwenden. Wer kein 'klickbares Bild' verwenden will,
kann auch Einzelbilder nebeneinander plazieren, es darf dann aber kein Zeilenwechsel
zwischen den Bildern vorkommmen, sonst gibt es bei einigen Browsern eine Lücke.
Durch die Angabe von 'BORDER=0' wird der bei Links sonst übliche farbige Rand
unterdrückt.
Bilder kann man auch als Links verwenden. Wer kein 'klickbares Bild' verwenden will,
kann auch Einzelbilder nebeneinander plazieren, es darf dann aber kein Zeilenwechsel
zwischen den Bildern vorkommmen, sonst gibt es bei einigen Browsern eine Lücke.
Durch die Angabe von 'BORDER=0' wird der bei Links sonst übliche farbige Rand
unterdrückt.
Hintergrund-Bilder
Eine weitere Anwendung von Bildern ist das Einbinden eines Hintergrundes. Dies
geschieht durch den Parameter BACKGROUND="Bilder-Url" im BODY-Tag.
<BODY BACKGROUND="URL"> .... >>
Der Hintergrund wird durch ein Bild ersetzt, das durch die URL
spezifiziert wird. Das Bild wird 'gekachelt', d. h. auf die Ausdehnung des Fensters
neben- und untereinander wiederholt. Das kann dazu führen, daß bei der
typischen Windows-Darstellung von 600 x 800 Pixeln das Hintergrundbild nur einmal
erscheint, aber auf der Workstation mit hoher Auflösung mehrfach.
Das Hintergrundbild muß übrigens nicht groß sein, 8 Pixel hoch und
3000 Pixel ist ein guter Wert (die Breite reicht auch für Workstations aus).
Wichtig ist jedoch, daß der Hintergrund nicht zu aufdringlich ist und die
Lesbarkeit des Textes verschlechtert.
Man kann aber auch einen Hintergrund so gestalten, daß sich das Bild gut
kacheln läßt, oberer und unterer bzw. rechter und linker Rand müssen
dann genau zueinander passen. Man erhält so einen Textur-Effekt. Nebenbei:
Das Hintergrundbild bei Windows macht es genauso.
Wichtig ist, daß man trotz Hintergrundbild auch die Hintergrundfarbe festlegt
- und zwar im Farbton des Hintergrundbildes. Der Browser baut nämlich zuerst
einen leeren Schirm in der Standard-Hintergrundfarbe auf. Dann wird der Hintergrund
gemäß der Hintergrundfarbe im BODY-Tag eingefärbt. Das
Hintergrundbild kommt meist erst viel später. Wenn der Hintergrund schon passend
gefärbt ist, erscheint der Übergang sanfter.
|
|
|

